This is one of two ideas I submitted for a future mobile design competition held last month. The theme was “Design the mobile phone of 2020”.
We all know how great a touch screen is and the reason doesn’t have to be mentioned. But have you ever thought that a touch screen is a nightmare for the blind? You never know what you’re touching because everything is flat. All the information and status are on the screen, so a user has to take the device up from a pocket, touch the necessary buttons and see with his eyes even when he just wants to know if he’s got a single email or not. In the future, information is told in 3D or with something that a user can FEEL by touching or just seeing so that the above problems can be solved.
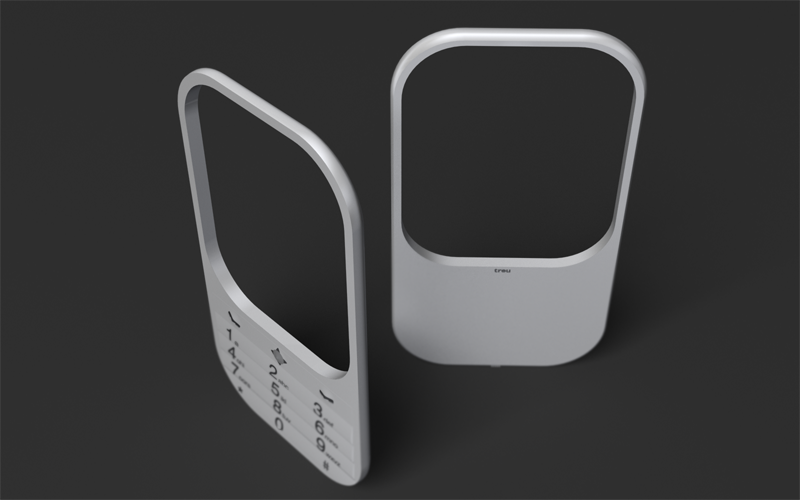
This PHYDI mobile phone is just that. The front face and the sides of a PHYDI transforms the shapes according to what information or status is expressed. It makes concavity and convexity on the surface. For example, the face can be customized with contoured graphics. It could be dressed up with a kimono-like graphic or it could have a concave clock so that a blind user can know the time.
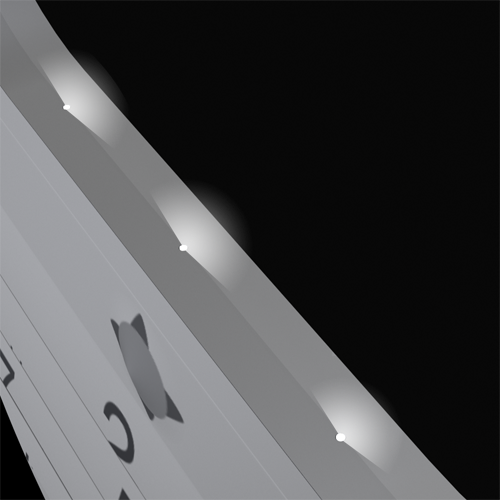
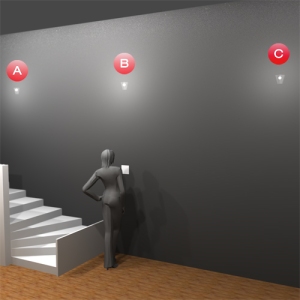
The status is shown on its sides.
A convexity means a “+” notice, for example there’s an unread email message and unanswered phone call. For a negative status, for example, the battery running out soon or having a bad reception, a concavity appears at a certain location. With this function, you can know without even touching or looking at the phone if your current location has a good reception to talk on the phone, if the battery has to be charged and if you have unread emails or unanswered calls. You wouldn’t have to travel around a place to find a good spot to talk on the phone, taking a look at the small icon on the screen many times.

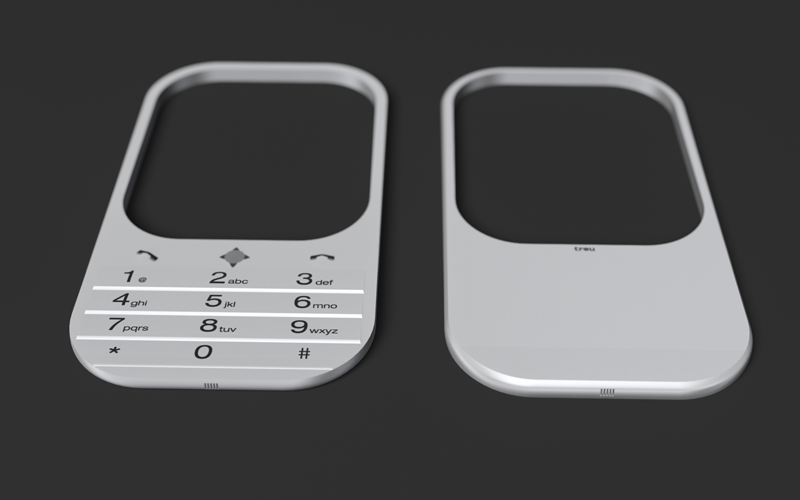
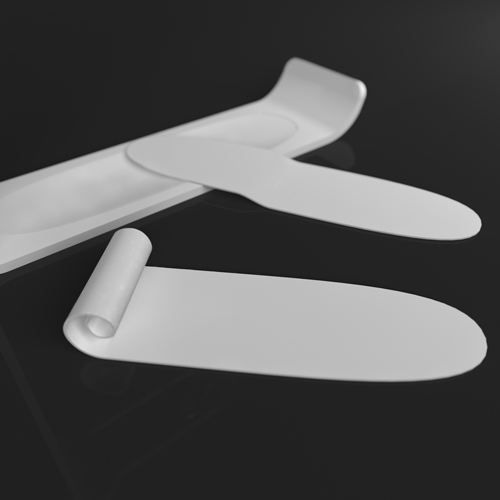
PHYDI’s front face (left) and back (right)

customized front look

an email notice

poor reception status (top) and running out battery status (below)

unread email message (top) and unanswered phone calls (below)
When a PHYDI is making a continuous movement, it means you have an imminent status to take action. For instance, when its surface is moving like a wave, you’re getting a phone call. The movement can be customized freely.

wave movement on the face for an incoming phone call
With its flexible surface, the information on the screen could be dramatically expressed. Even an email message could be on a protruded paper.
Your file management could be done in 3D. Open a folder to take out movies and photos in it just like you do in the physical world.

an email message

file management control in 3D
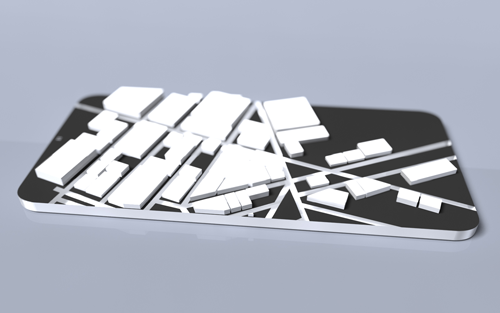
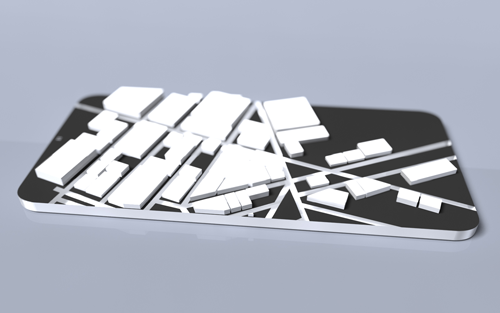
The biggest merit with this feature could be a 3D map. you can get a much greater feeling of locations with “heights” because in most cases, a landmark is something very high, which can be difficult to be expressed in 2D. Can you imagine how easy it would become to search where you are and which way to go with this function?

3D map
When you want to make your email message stand out, you can put an embossed present box on the screen. A calculator will be much easier to use if you can feel the keys. An RSS feed could be read on a book-like shaped surface. The curl on the bottom right corner means you have a next page to read, A flipping gesture takes you to the next page. A physical keyboard of course makes your texting faster!

email with a graphic image

calculator with embossed keys

RSS feed on a book-like surface

of course, keyboard
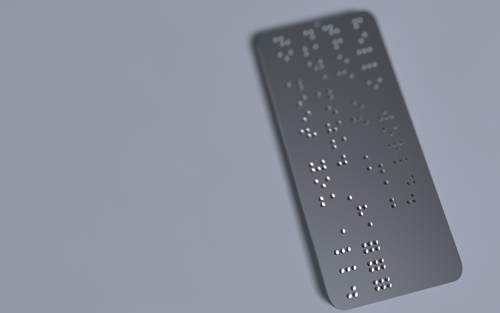
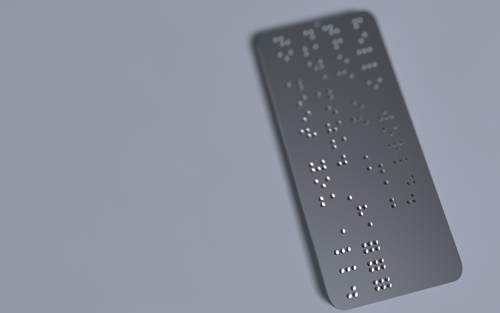
For advanced functions, there are limitless ideas to be realized that could never have been done with a conventional flat screen. For example, you can leave a hickey mark and handwritten message to send your love to someone! Text information could be rendered in braille for the blind. This might make even copy-and-paste possible for the blind people.

hickey mark with a handwritten message

text in braille
Touch&feel Tetris you want try? The control would be much more instinctively done.
An idle screen could be customized in dramatic ways. If you like gentle ripples on the water, just put it with heights. Try other textures such as fur, chocolate or even tatami mat!

tetris with embossed blocks to turn and move with your fingers directly

various customized idle screens
I’ll make a post of the other mobile phone design later.

This work is licensed under a
Creative Commons Attribution 3.0 Unported License.