
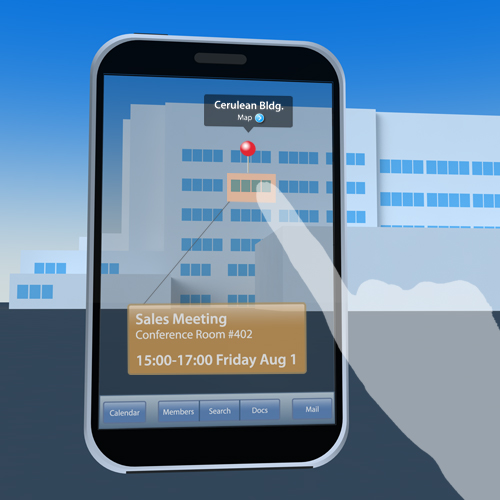
Mail, iCal, phone, Map with GPS, Google Docs, etc. etc. with real time scan search

See also #1 of this concept.
Category: web2.0
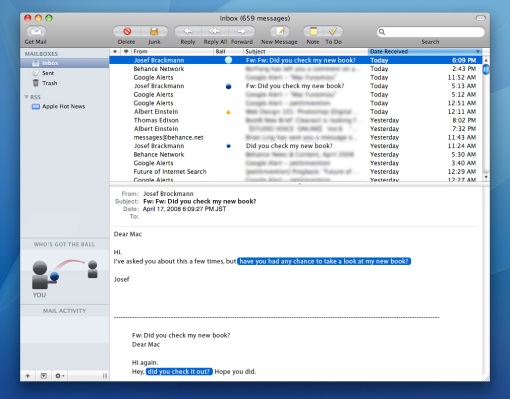
The Ball’s in My Court? I Was Waiting for Your Answer!
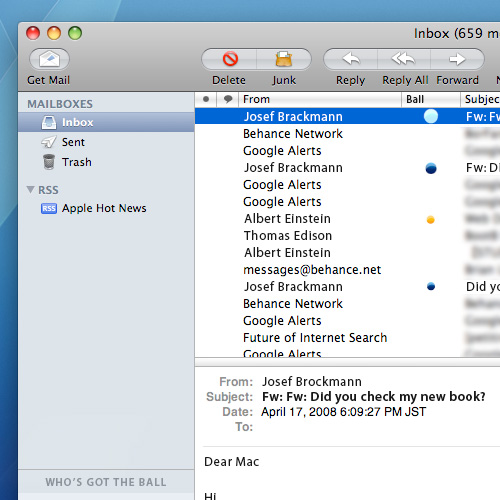
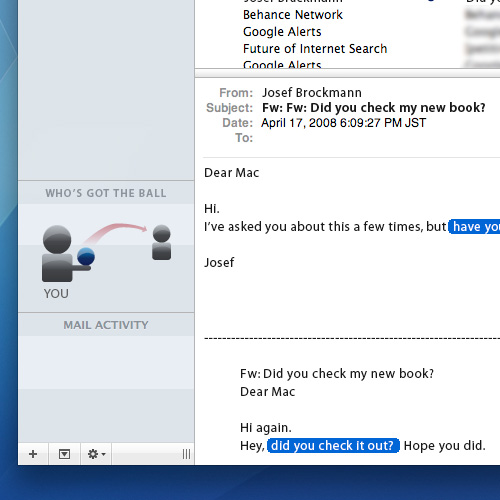
That happens very often, doesn’t it? Then why not visually check who’s turn to answer and how many answers are on hold in your Mail app?

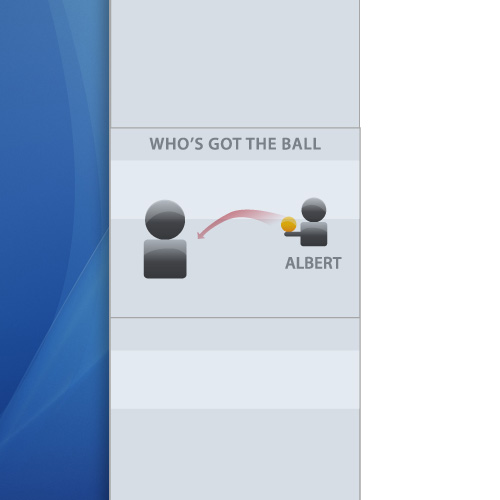
A blue ball means “It’s MY turn to answer”, while the yellow is “I’m waiting for an answer”. If you keep ignoring a question, the ball gets bigger and bigger!

“WHO’S GOT THE BALL” image visualizes who’s turn to give an answer. In the message area, the correspondent question is highlighted.

If it’s you who are waiting for an answer, there’s a yellow ball held by the other side.

In most cases, though, there are more than one question in a message. In that case, you’ve got as many balls as the questions being asked!

This work is licensed under a
Creative Commons Attribution 3.0 Unported License.
Real-World Folder Sorting

In the REAL world, I usually name the folder with a large title. Of course I choose a typeface for the title and a folder color.

When I have multiple compartments in the folder, put the titles on the tags.

If I have many items in one folder, I add an index on it. Yeah, usually.
This work is licensed under a
Creative Commons Attribution 3.0 Unported License.
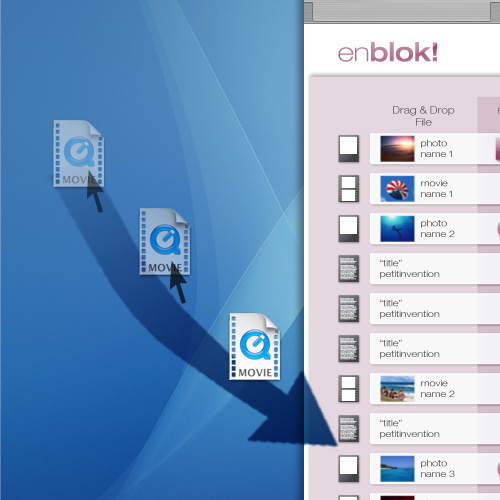
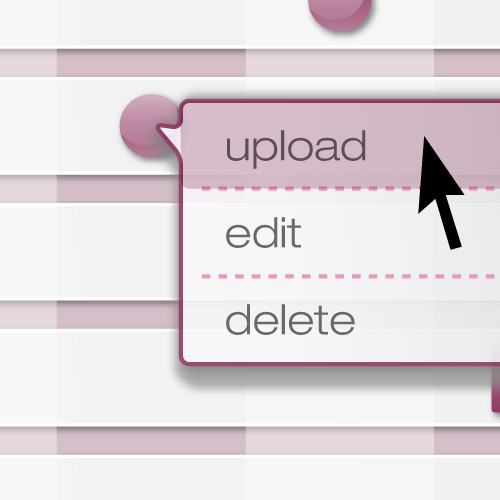
Upload New Posts/Photos At A Time
I’m kind of new to this social networking services, so I’m not sure if there’s a service like this already. What I’m thinking is to upload a new blog post or a photo/image to multiple services AT A TIME FROM THE DESKTOP. Drag and drop the file from the desktop to this application, choose what to do to it, like upload, edit or delete (cancel). You can add the options to multiple services and upload it at a time. I’m skipping all the possible small glitches to adjust, but I hope you get the image of it.
That way, you can visually understand which file/post goes to which services.

This work is licensed under aCreative Commons Attribution 3.0 Unported License.
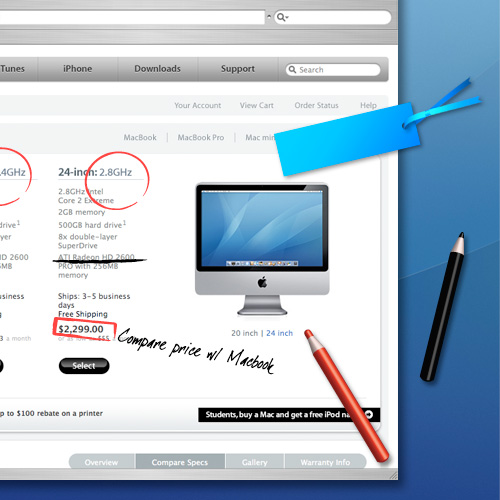
Digital, but analog bookmark
To me, THIS is a bookmark. And I quite often write down something on a page like this for various purposes.
Wouldn’t it happen on the desktop, too?
This work is licensed under aCreative Commons Attribution 3.0 Unported License.
WiFi, web application and a Starbucks with rentable small office(?)
Web applications for iPod Touch and iPhone are now released by Google, which include search, gmail, calendar, docs, etc. I tried them a little and now the home page is already bookmarked as my portal site. It works fast!!! I even found it works faster than the apps installed in iPod. Amazing!
It works so well that I even think an iPod can go well without apps installed, which might have been the original plan by Apple though. With a browser that works, most of the things can be done. In the near future, graphic and motion apps will be available. Even fonts won’t have to be installed in your PC.
By the way, my commuter train now throws a campaign that allows us to use free WiFi for as long as we want once a day. It’s only for iPod Touch users. (There’s no iPhone in Japan yet.) With that service, I don’t have to buy a newspaper or magazine to read on a train: I can read them on the net. (Sometimes I have to pay some money to be a member to have a full view of the contents, of course.) Also, I can deal with Word and Excel documents, move the data and send them by email. With a small device, I can WORK on a train. I can also read the blogs I have to check.
I believe this is already a business that someone started, but I hope there’s an office to rent, which is equipped with a PC with a browser and a WiFi connection. You can choose a scanner, printer or fax as an option, and the fees depend on the hours or days you rent and the office size (from one for 1 person). Renting a cool office for yourself costs a lot, so there will be lots of people who want to rent a beautiful office where we even think they want to invite someone. How about an office like a Starbucks? I’ve seen many people talking to their customers or affiliates in a Starbucks store. Soundproof walls should be installed so that we won’t have to worry someone will hear our talks. And this is what I want: you can order a coffee from your PC and a clerk will serve you. The fee is automatically added, so it’s easily done. Or, there can be a bar counter where you can pour your coffee for yourself for free.
The data is stored in the web server, so other people can access it from other places. WIth that, you don’t have to be a freelance.
So what do you think? Or are there places like this already?
Customizing your drink in website before going to Starbucks
How about having a website where you can customize your cup of Starbucks coffee as you like (hopefully intuitively with lots of visual aids) on your PC, mobile or PDA and SEND it to your favorite Starbucks store? You just go to the store and tell your number given in the website, and the clerk says “OK, you pre-ordered ‘Grande Add shot Caramel Light Whip Caramel Sauce Mocha Sauce White Chocolate Mocha Frappuccino’, right?” instead of your saying it. In the website, you see other customers’ choices, suggestions, tips for your choice, rankings, etc. Some of those are already realized in the Japanese Starbucks website, but I believe they can add some Amazon-like features to it. It’s wiin-win-win situation for you, Starbucks and other customers.
Future of Internet Search
This idea is mostly based on what I thought for a search engine portal’s design competition (not Google’s) held a few months ago in Japan, where mine was picked for the first round. I redesigned it a little bit after that (especially after getting amazed by the latest touch screen technology). By looking at the future user interface by Apple’s iPhone, Microsoft’s Surface, Multitouch and so on, it is quite obvious to predict what the future user interface will be like. These are good examples of making the user experiences “intuitive”. I won’t elaborate on it, but “being intuitive” is essential when it comes to developing a user-friendly website. Not only website but whole other stuff which requires a user’s control.
“Search” is to look for and find something. When we look for something, we usually picture the object’s color, shape, size, etc. first in our heads. Then you think of the place you saw the object last, go and look around there to find something similar to what is pictured. You use your nose to smell and hands to feel and get unwanted objects away. In this design, the search results, websites, contents, images and banners are all “objects”, which are identified as icons. You look for something just like you do in the physical world. It has a table like plate in the middle and there are icons on it. Through the real-world physical movements, intuitive controls of “search” is realized. In addition, an unreal but ultra-practical action is incorporated by taking advantage of technology.
In short, this search can do:
Put and remove stuff by drag & drop
Organize icons to categorize scattered icons
Quick preview just like you take and see stuff closely
Set stuff you need aside for laterPile up icons, etc.
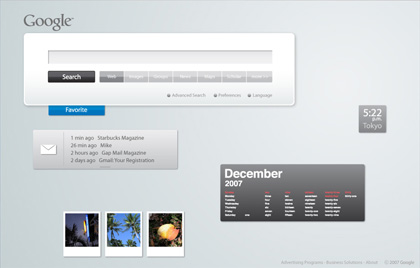
Home page
This is what you see first when you log in. It’s as simple as Google top page.
Portal Home
For the personal portal site like iGoogle, you see ad banners and customized contents, tools, etc., but all of them are shown as icons. You can touch, move, pile and throw them just like books and paper. Your favorite items (clock, memo pad, calendar, RSS reader, weather news, etc.) can be added as you like. Simple mail app allows you to read and write mail quickly. The customized tabs on the left show the category you pick up, such as news, music, movies. By clicking one, the related icons rush into the screen.
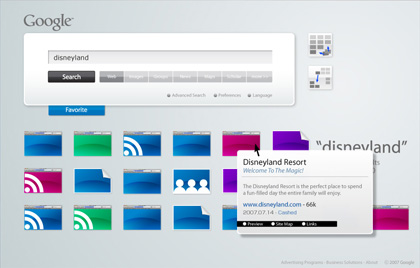
Search screen (Each icon is supposed to show the website’s image actually. Lazy me!)
Input the keyword and hit “Search”button, search results roll in the window until there are a certain number you first set. The keywords you used are displayed clearly in the screen. In most cases, a screen with lots of objects in it look busy and not aesthetically pleasing, but here I tried to make the search results themselves become a part of design. Each result icon is shaped according to what it is categorized: website, image, RSS, groups, ad banners, etc. The more the website is optimized for SEO, the more chance it has to appear upper and left side of the screen, thus stands out. If the number of the results hit the limit, the next group will be put in the area below the first one. You can see them by clicking the arrow, of course, but in the transition, the “camera” moves downwards.
Search Results Aligned
After the results roll in the screen, the “Align/Categorize” buttons appear in the top right side. “Grid/Scatter”, “Category”. The Grid button makes all the icons align straight on the grid, while the Scatter button mess them up. When you click the Categorize button, icons of the same category flock together.
When the cursor is over an icon, the meta data is shown graphically, which allows you to predict the contents of the site quickly before actually visiting.
You can also click the “Site Map” button to easily get the visual structure of the website. Also, “Links” button gives you the sites linked to it.
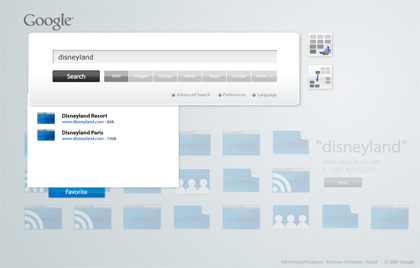
Favorite Button By clicking the “Favorite” button (or dragging an icon towards the button), it opens and becomes ready to store icons. Here you can stock results you like for later review. Drop an icon there and it is automatically aligned and its simple introduction is shown. When there are multiple icons in it, they are categorized automatically.
I want to use a search like this, but I’m afraid the hardware won’t come up with the data processing… We have to wait for a while.