I have several cloth hangers unused in my closet. I always wanted to use them like a mobile sculpture.
Just for fun again.
This work is licensed under a
Creative Commons Attribution 3.0 Unported License.
Inspiration and creation of Mac Funamizu
I have several cloth hangers unused in my closet. I always wanted to use them like a mobile sculpture.
Just for fun again.
This work is licensed under a
Creative Commons Attribution 3.0 Unported License.
I can’t believe I won the red dot design concept award for the Looking Glass concept!! (I added some photos of the awarding ceremony on my Flickr.)
First of all, let me thank Radhika Seth (for everything), Mika Ueno and *momoc (for beautiful photos), Takashi Yamada (for first picking up and naming this gadget), Regina Teh (for inviting me for the competition) and my family (for letting me keep doing this crazy hobby).
This is really exciting for me because it’s the first award I won since I became a designer.
I added some new images and fixed a few old ones.

Dragging stuff like a building floor to see its floor map would be useful and fun.
And here’s the presentation sheet I submitted to the red dot.
I also appreciate all the support I’ve got from the readers and magazine/newspaper editors who wrote articles of this gadget.
I’m planning to attend the award ceremony on November 24th in Singapore, so anyone who happens to be there, please talk to me. I’ll post some photos on my Flickr if I can shoot good ones there. And of course I’ll keep twitting in Singapore, too.
I’m back! Thank you so much for all the get-well messages and comments. As I wrote on Twitter, the operation went OK and I’m 90% back to normal. I drew some sketches in my Moleskine while I was in the hospital, and this is one of them.
This 3D hologram video just makes me want to have a desktop like this.
When you’re not using it, it works as a desk lamp.
Bring the black curtain down so that the hologram can be seen more clearly in front of you.
There are tiny projectors installed, giving off 3D hologram in front of the curtain.
A browser window can be resized by actually “pinching” and dragging the tab at bottom right.
It would be fun if a document could be made as if you were using a typewriter. The curled paper hologram comes out of the keyboard.
Touching the 3D objects would be really fun. Dragging, throwing, resizing, etc., but crushing paper to dispose it would be the most interesting.
You have to adjust the “depth” of the cursor on screen, so how about a mouse like this? By pressing the mouse body downwards, the cursor sinks (goes deeper) on screen. When you release it, it goes back to the default position (front).
This work is licensed under a
Creative Commons Attribution 3.0 Unported License.
See also a related post.

Is there a screensaver that makes you look busy working on the computer (but you’re not).
Then you can take a nap at a desk without being noticed if you are holding a mouse in your hand. I want one.
The cursor is constantly moving as if you were working on something.
You can choose how busy you want yourself to look and what you’re doing on the computer.
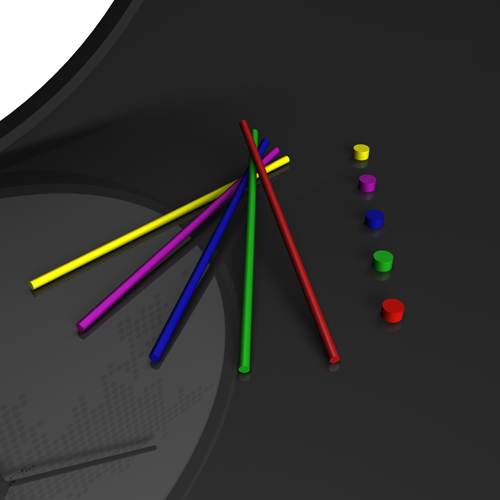
This is pretty simple and may have been already used somewhere.

Put the colored magnet on the map and use the corresponding colored short hand.

There’s no am/pm indicator and it will look crammed and hard to tell the time with more than 3 hands.

For 30-minute time zones, use this +1/2 hand.


This work is licensed under a
Creative Commons Attribution 3.0 Unported License.
Sorry for the slow update. In June we have a rainy season in Japan, so the theme is water this time.
Those who see my Twitter might have already heard, but I was really really sick for more than a week with the severest-ever pain that lasted for a few days. The doctor told me to stop working too hard and to take it easy for a while. Recently I’ve been talked to by many people for very interesting projects and I had never been so busy in my life in the last few months. (Come to think of it, I also took part in some design competitions.) But I decided to get relaxed with much fewer projects than now. (I just remember that a designer also needs some white space in her life.) So please forgive me for declining some of the offers.
Unfortunately, there were a few people I’ve contacted for one project who took advantage of my designs, which I won’t elaborate on, so it might be a good timing to slow down.
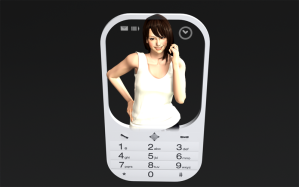
This is the second idea I submitted for a future mobile design competition held last month. The theme was “Design the mobile phone of 2020″.
The technology of holography is progressing day by day. In 10 years, I hope it will have already been developed for mass production and will of course used in our mobile phones. The area conventionally used for a display in a mobile phone will no longer need to be a screen with 3D projecters. Instead, it could be a hole, which allows another useful purposes.
At the same time, the materials used for the outer body of a mobile phone will become softer and softer. By successfully combine those attributes, there could be a mobile phone with a flexible vacant frame, which projects hologram in the vacant area.
When you have it in your hand, you can use it just as a conventional mobile phone except for the fact that what you see is 3D holography!

Because its frame area is flexible enough to let your wrist go through the hole, you can wear it around your wrist. A quick phone answering can be done while you are wearing it.

3D projectors are located inside the flexible frame, which project dramatic holography.
This work is licensed under a
Creative Commons Attribution 3.0 Unported License.
This is one of two ideas I submitted for a future mobile design competition held last month. The theme was “Design the mobile phone of 2020”.
We all know how great a touch screen is and the reason doesn’t have to be mentioned. But have you ever thought that a touch screen is a nightmare for the blind? You never know what you’re touching because everything is flat. All the information and status are on the screen, so a user has to take the device up from a pocket, touch the necessary buttons and see with his eyes even when he just wants to know if he’s got a single email or not. In the future, information is told in 3D or with something that a user can FEEL by touching or just seeing so that the above problems can be solved.
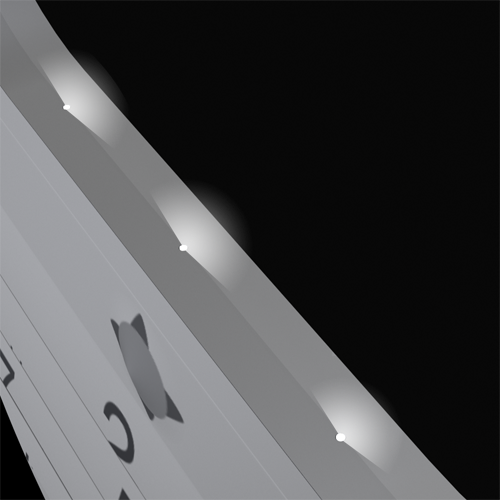
This PHYDI mobile phone is just that. The front face and the sides of a PHYDI transforms the shapes according to what information or status is expressed. It makes concavity and convexity on the surface. For example, the face can be customized with contoured graphics. It could be dressed up with a kimono-like graphic or it could have a concave clock so that a blind user can know the time.
The status is shown on its sides.
A convexity means a “+” notice, for example there’s an unread email message and unanswered phone call. For a negative status, for example, the battery running out soon or having a bad reception, a concavity appears at a certain location. With this function, you can know without even touching or looking at the phone if your current location has a good reception to talk on the phone, if the battery has to be charged and if you have unread emails or unanswered calls. You wouldn’t have to travel around a place to find a good spot to talk on the phone, taking a look at the small icon on the screen many times.

PHYDI’s front face (left) and back (right)

poor reception status (top) and running out battery status (below)

unread email message (top) and unanswered phone calls (below)
When a PHYDI is making a continuous movement, it means you have an imminent status to take action. For instance, when its surface is moving like a wave, you’re getting a phone call. The movement can be customized freely.

wave movement on the face for an incoming phone call
With its flexible surface, the information on the screen could be dramatically expressed. Even an email message could be on a protruded paper.
Your file management could be done in 3D. Open a folder to take out movies and photos in it just like you do in the physical world.
The biggest merit with this feature could be a 3D map. you can get a much greater feeling of locations with “heights” because in most cases, a landmark is something very high, which can be difficult to be expressed in 2D. Can you imagine how easy it would become to search where you are and which way to go with this function?
When you want to make your email message stand out, you can put an embossed present box on the screen. A calculator will be much easier to use if you can feel the keys. An RSS feed could be read on a book-like shaped surface. The curl on the bottom right corner means you have a next page to read, A flipping gesture takes you to the next page. A physical keyboard of course makes your texting faster!

RSS feed on a book-like surface
For advanced functions, there are limitless ideas to be realized that could never have been done with a conventional flat screen. For example, you can leave a hickey mark and handwritten message to send your love to someone! Text information could be rendered in braille for the blind. This might make even copy-and-paste possible for the blind people.

hickey mark with a handwritten message
Touch&feel Tetris you want try? The control would be much more instinctively done.
An idle screen could be customized in dramatic ways. If you like gentle ripples on the water, just put it with heights. Try other textures such as fur, chocolate or even tatami mat!

tetris with embossed blocks to turn and move with your fingers directly

various customized idle screens
I’ll make a post of the other mobile phone design later.
The LED-Emotionalize your light! Design Contest is about the creation of new and innovative ideas and designs for LED light solutions with a “Wellness/Wellbeing” focus.
I was invited to the contest and am honored to take part in it. Here’s my idea:
ILLUMIO (illumination + emotion)
Emotion changes in various reasons. ILLUMIO is an abstract model of how a human feels in his/her human relationship and the environment.
ILLUMIO has a base with 16 holes and 4 light bulbs. The main body of the base is made of frosted glass, which reflects ambient light around a light bulb. The curved shape represents the earth and the shape of the light bulb implies a human being.
According to the position of the light bulbs, the color that the LED in a bulb emits changes. This shows a human feels differently when the surroundings change.
The arrangement of the bulbs means human relationships. There are numerous patterns of the bulb arrangements. Some examples are shown in the next image.
Color Variation Examples
Robert Plutchik’s psychoevolutionary theory of emotion is one of the most influential classification approaches for general emotional responses. The colors that the lights change to are based on his color graph. In addition to color variations, the intensity of the lights also varies according to the lights’ positions. For example, if the “trusted” square is located in the corner, the intensity of the green light becomes weaker because the position implies “united but biased”.
This work is licensed under a
Creative Commons Attribution 3.0 Unported License.
I just don’t wanna get my umbrella stolen again.
By the way, “shacklie” sounds very much like “Shakkuri”, which means “hiccup” in Japanese, but there’s nothing to do with this item…
This work is licensed under a
Creative Commons Attribution 3.0 Unported License.