This idea is mostly based on what I thought for a search engine portal’s design competition (not Google’s) held a few months ago in Japan, where mine was picked for the first round. I redesigned it a little bit after that (especially after getting amazed by the latest touch screen technology). By looking at the future user interface by Apple’s iPhone, Microsoft’s Surface, Multitouch and so on, it is quite obvious to predict what the future user interface will be like. These are good examples of making the user experiences “intuitive”. I won’t elaborate on it, but “being intuitive” is essential when it comes to developing a user-friendly website. Not only website but whole other stuff which requires a user’s control.
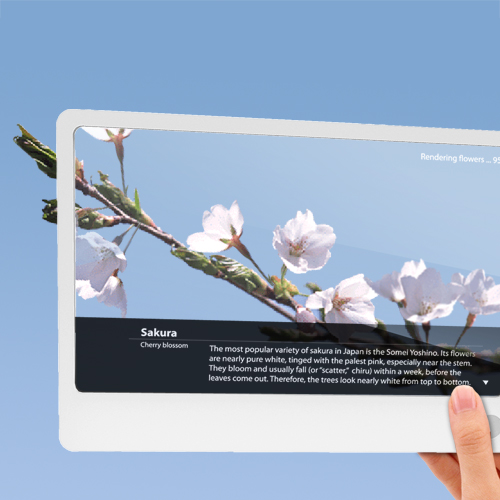
“Search” is to look for and find something. When we look for something, we usually picture the object’s color, shape, size, etc. first in our heads. Then you think of the place you saw the object last, go and look around there to find something similar to what is pictured. You use your nose to smell and hands to feel and get unwanted objects away. In this design, the search results, websites, contents, images and banners are all “objects”, which are identified as icons. You look for something just like you do in the physical world. It has a table like plate in the middle and there are icons on it. Through the real-world physical movements, intuitive controls of “search” is realized. In addition, an unreal but ultra-practical action is incorporated by taking advantage of technology.
In short, this search can do:
Put and remove stuff by drag & drop
Organize icons to categorize scattered icons
Quick preview just like you take and see stuff closely
Set stuff you need aside for laterPile up icons, etc.

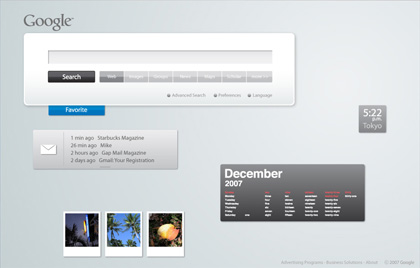
Home page
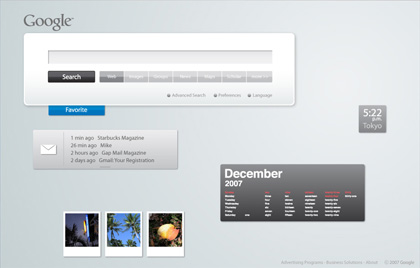
This is what you see first when you log in. It’s as simple as Google top page.

Portal Home
For the personal portal site like iGoogle, you see ad banners and customized contents, tools, etc., but all of them are shown as icons. You can touch, move, pile and throw them just like books and paper. Your favorite items (clock, memo pad, calendar, RSS reader, weather news, etc.) can be added as you like. Simple mail app allows you to read and write mail quickly. The customized tabs on the left show the category you pick up, such as news, music, movies. By clicking one, the related icons rush into the screen.

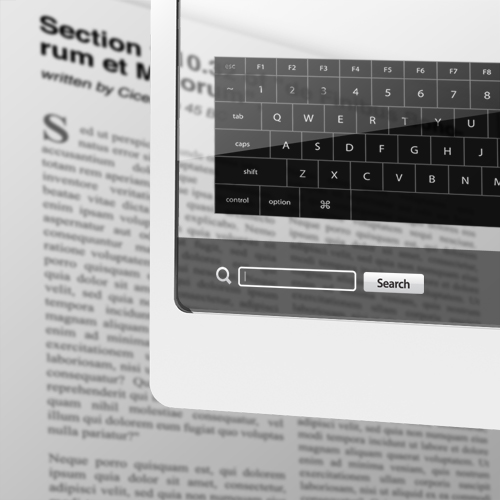
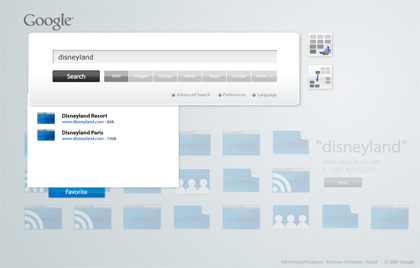
Search screen (Each icon is supposed to show the website’s image actually. Lazy me!)
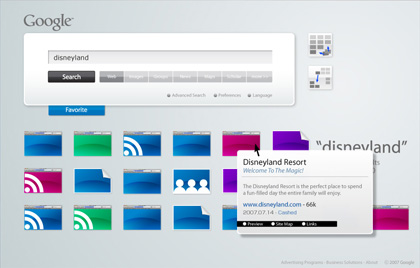
Input the keyword and hit “Search”button, search results roll in the window until there are a certain number you first set. The keywords you used are displayed clearly in the screen. In most cases, a screen with lots of objects in it look busy and not aesthetically pleasing, but here I tried to make the search results themselves become a part of design. Each result icon is shaped according to what it is categorized: website, image, RSS, groups, ad banners, etc. The more the website is optimized for SEO, the more chance it has to appear upper and left side of the screen, thus stands out. If the number of the results hit the limit, the next group will be put in the area below the first one. You can see them by clicking the arrow, of course, but in the transition, the “camera” moves downwards.

Search Results Aligned
After the results roll in the screen, the “Align/Categorize” buttons appear in the top right side. “Grid/Scatter”, “Category”. The Grid button makes all the icons align straight on the grid, while the Scatter button mess them up. When you click the Categorize button, icons of the same category flock together.
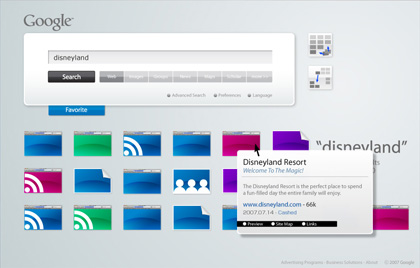
When the cursor is over an icon, the meta data is shown graphically, which allows you to predict the contents of the site quickly before actually visiting.


You can also click the “Site Map” button to easily get the visual structure of the website. Also, “Links” button gives you the sites linked to it.

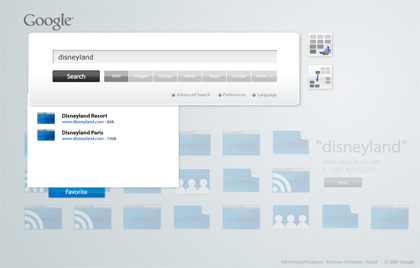
Favorite Button By clicking the “Favorite” button (or dragging an icon towards the button), it opens and becomes ready to store icons. Here you can stock results you like for later review. Drop an icon there and it is automatically aligned and its simple introduction is shown. When there are multiple icons in it, they are categorized automatically.

I want to use a search like this, but I’m afraid the hardware won’t come up with the data processing… We have to wait for a while.